jsdelivr官网:https://www.jsdelivr.com
PicGo地址:https://github.com/Molunerfinn/PicGo
PicGo官方文档:https://picgo.github.io/PicGo-Doc/zh/guide/
1 github部分
1.1 创建仓库
1.2 往仓库添加需要进行加速的相关文件(图片、js、css等静态文件)
1.3 发布仓库(release),要release之后jsdelivr才能够进行加速
1.3 更正:不一定必须release了jsdelivr才能加速,见2.3
2 jsdelivr加速
2.1 使用方法
https://cdn.jsdelivr.net/gh/用户名/仓库名@版本号/文件路径
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支/文件路径
2.2 相关说明
2.2.1 写版本号,只能获取该release版本存在的文件
如:@v1.0.0,则只能获取v1.0.0版本的文件,如果v1.0.1把该文件删除了,@v1.0.1是获取不到这个文件的
https://cdn.jsdelivr.net/gh/cxying/ying-blog-cdn@v1.0.8/files/static/images/nyancat.gif
2.2.2 不写版本号,获取的是最新的release
和上面的不同,这样的写法是能够获取到曾经release新版本删除的文件的
如:v.1.0.0加入了test.css,v1.0.1删除了test.css,此时@v1.0.1是获取不到test.css的,而不写版本号的话是能够获取到test.css的
下面两个是等价的
https://cdn.jsdelivr.net/gh/cxying/ying-blog-cdn/files/static/images/nyancat.gif
https://cdn.jsdelivr.net/gh/cxying/ying-blog-cdn@latest/files/static/images/nyancat.gif
2.2.3 使用版本范围
如@v1,会使用v1.x.x下的版本范围,而不是某个特定版本
https://cdn.jsdelivr.net/gh/cxying/ying-blog-cdn@v1/files/static/images/nyancat.gif
2.2.4 获取资源目录列表
直接访问下面的路径就可以看到现在jsdelivr上的资源目录列表,注意别忘了后面的斜杠 "/"
https://cdn.jsdelivr.net/gh/用户名/仓库名/
如我自己的:
https://cdn.jsdelivr.net/gh/cxying/ying-blog-cdn/
2.3 更好的办法
不使用@版本号的方式而是用@分支的方式更好,不需要每上传文件都重新release才能够用jsdelivr进行加速
如@master,可以不需要进行release就能够用jsdelivr进行加速
https://cdn.jsdelivr.net/gh/cxying/ying-blog-cdn@master/
3 使用PicGo上传图片
PicGo: 一个用于快速上传图片并获取图片URL链接的工具
支持上传到GitHub ,腾讯云,阿里云,七牛云,又拍云等
3.1 下载PicGo
根据自己系统选择release版本,下载,安装
3.2 配置GitHub
根据官方文档选择自己需要的平台进行配置即可
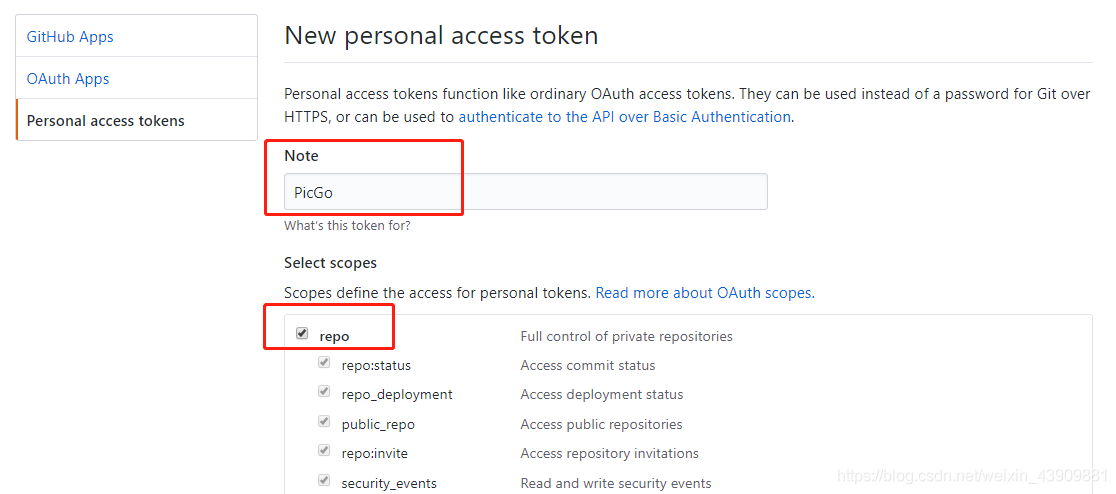
我使用的是github,那么需要到https://github.com/settings/tokens生成自己的token
填写名称,勾选repo生成即可

然后将生成的token复制保存,注意token只会显示一次
3.3 配置PicGo
打开PicGo,设置GitHub:
设定仓库名:用户名/仓库名称 (就是前面创建的仓库)
设定分支名:master (有其他分支的话自行更换)
设定Token :上面刚生成的Token
指定存储路径:要保存到仓库的哪个文件夹内
(注意前面不需要加"/",后面需要加"/",若上传test.jpg则会被保存到:用户名/仓库名/files/static/images/test.jpg)
设定自定义域名:https://www.jsdelivr.net/gh/用户名/仓库名@master
(注意后面不需要加"/",图片成功上传后会自动拼接成https://www.jsdelivr.net/gh/用户名/仓库名@master/files/static/images/test.jpg)
可以参考下面我的配置:

3.4 上传文件
将文件拖到PicGo中即可,有时候会上传不成功可以尝试几次或者等会再上传
更多配置和说明可以参考官方文档
相关参考:
https://blog.csdn.net/qq_36759224/article/details/86936453
https://blog.csdn.net/qq_41684621/article/details/103681615
